C# WinForms Label Control

The Label control is found in the System.Windows.Forms namespace within the System.Windows.Forms.dll. In this blog post I am referring to the Label control that is available in C# .NET-Core (.NET 6.0) with Visual Studio 2022 (although this code example might still work OK with older .NET versions).
The purpose and function of a Label control is to display read only text outside of a TextBox. The Label control can also have a border, and can also be used to display an image in addition to text.
The Label control one of the most used controls, and is typically used to provide instructions or descriptive text for a control. For Example, you can use a Label to add descriptive text for a TextBox control to inform the user about the type of data the program is expecting the user to enter into that TextBox control. They can also be used to display status feedback to the user.
Although the Label control participates in the tab order of a form, it does not receive focus - instead the next control in the tab order will receive the focus. This is useful when used with Mnemonic properties (when UseMnemonic property is set to True and an ampersand shortcut key is added to the controls Text property) then the first character following the ampersand specified in the Text property provides keyboard navigation for a form.
Example Source Code
This example uses a Label control, along with three Button controls.
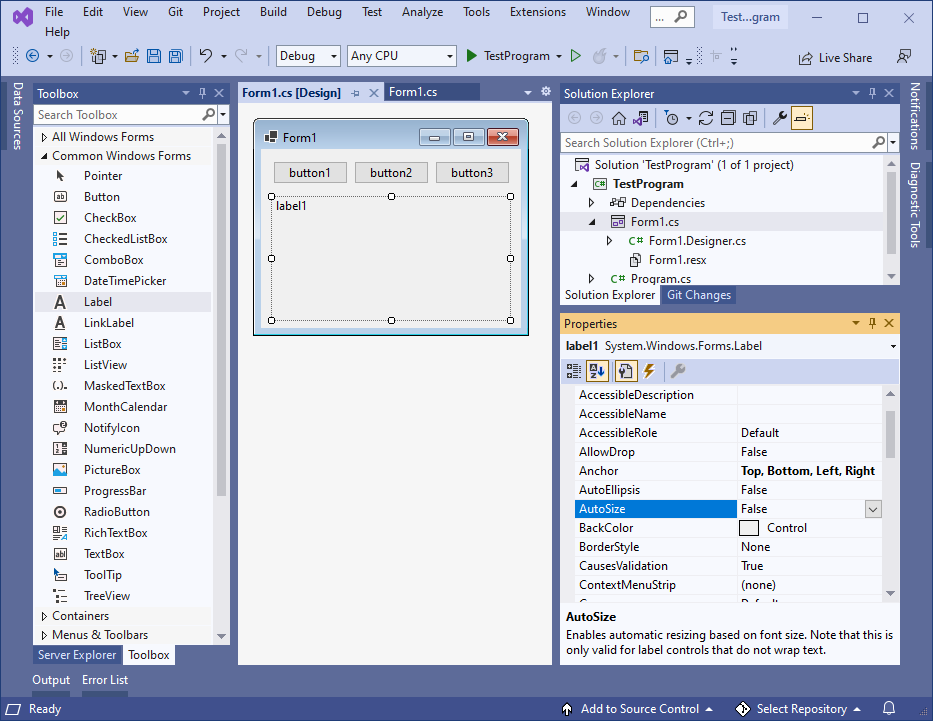
To add the Label control to your form, you can double click on its name (i.e. Label) as listed in the Toolbox window panel within the Form editor window. Alternatively, you can single click on it and then drag and drop it onto your form, to position it more closer to where you want it to be positioned at. Once it is added to the form then it will appear on the forms surface area having default control values. The Text property will by default have the Label objects default Name as its value.
After you have added the Label control to your form, then once you select it then you can view and edit that objects property values in the Properties window within the Forms editor window, where you can then change the controls Name, Text, and other properties as you desire. Its property values can also be set and altered in source code, and during design time and run time.
In the following example, I added three Button controls and one Label control onto the Form. I selected the Label control and then edited its properties to set the AutoSize property to False. I then positioned the Label object and resized it to extend to the edges of the Form. I then set the Anchor property values to anchor the label to the forms edges. I double clicked onto each of the three Button objects to automatically create and link callback methods to the buttons Click events:

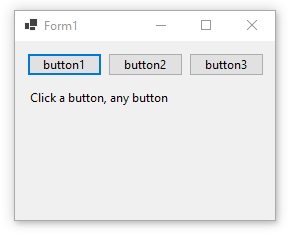
In the Forms source code, I initialized the Label in the Forms Load event so that it will have a starting Text value. In each of the three button Click event callback methods I added code to alter the labels properties and reset its Text value:
namespace TestProgram
{
public partial class Form1 : Form
{
public Form1 ()
{
InitializeComponent ();
}
private void Form1_Load (object sender, EventArgs e)
{
// init
label1.Text = "Click a button, any button" ;
}
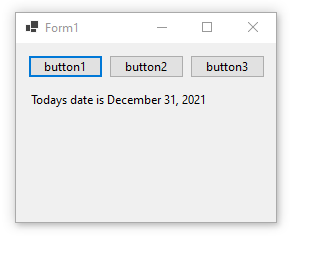
private void button1_Click (object sender, EventArgs e)
{
// set label properties
label1.BorderStyle = BorderStyle .None;
label1.BackColor = SystemColors .Control;
label1.ForeColor = SystemColors .ControlText;
label1.Text = "Todays date is " + DateTime .Now.ToString("MMMM dd, yyyy" );
}
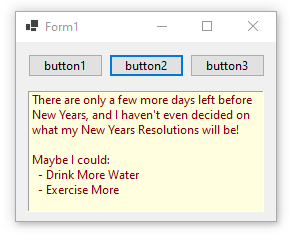
private void button2_Click (object sender, EventArgs e)
{
// set label properties
label1.BorderStyle = BorderStyle .Fixed3D;
label1.BackColor = Color .LightYellow;
label1.ForeColor = Color .Maroon;
label1.Text = "There are only a few more days left before New Years, and I haven't even decided on what my New Years Resolutions will be!" ;
label1.Text += Environment .NewLine;
label1.Text += Environment .NewLine;
label1.Text += "Maybe I could:" ;
label1.Text += Environment .NewLine;
label1.Text += " - Drink More Water" ;
label1.Text += Environment .NewLine;
label1.Text += " - Exercise More" ;
label1.Text += Environment .NewLine;
label1.Text += " - Take up a hobby" ;
}
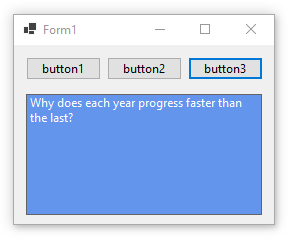
private void button3_Click (object sender, EventArgs e)
{
// set label properties
label1.BorderStyle = BorderStyle .FixedSingle;
label1.BackColor = Color .CornflowerBlue;
label1.ForeColor = Color .White;
label1.Text = "Why does each year progress faster than the last?" ;
}
}
}When you run the above examples and click on their CheckBox's then you should see something similar to the following:




Final Thoughts
Thank you for reading, I hope you found this blog post (tutorial) educational and helpful.